PSP壁紙 by crack カスタムテーマを作ってみよう! |
|
まずは作成用のツールがなければ話になりませんので、以下からダウンロードしてきます。。 PSP@用テーマガイドラインおよびテーマ作成ツールダウンロード | プレイステーション@ オフィシャルサイト (このページ作成時点(2011/10/27)での最新版は「CustomTheme_620」Custom Theme Converter はバージョン 1.6.0.0 です。) zipファイルなので、適当なフォルダに解凍します。 すると、下のような3ファイルがあります。 CustomTheme_620 ├classypink.ptf ├Custom_Theme-Japanese.pdf └themeconv.exe (PCのフォルダオプション設定によっては、拡張子(.exe、.pdf、.ptf)などが見えない場合もあります。) 使うのはthemeconv.exeだけです。 Custom_Theme-Japanese.pdfは説明書、classypink.ptfはサンプルです。 じゃ、themeconv.exeをダブルクリックしてみましょう!
さて、これだけじゃカスタムテーマは作れません。まず絵を描かないと!! っと言うことで、何か自分の使っているペイントソフトを用意してください。 もし無い人は 「■壁紙作りのノウハウ」 にあるPictBear ver2.0でも出来るからダウンロードしといてね。 ではいきますか! |
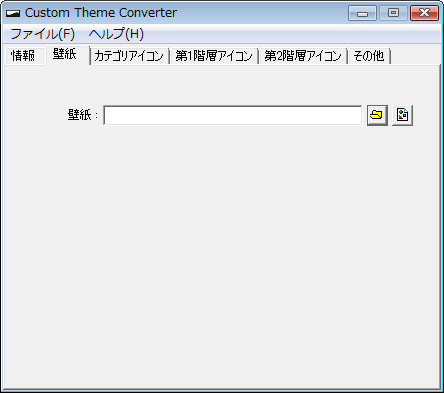
| 1.壁紙 |
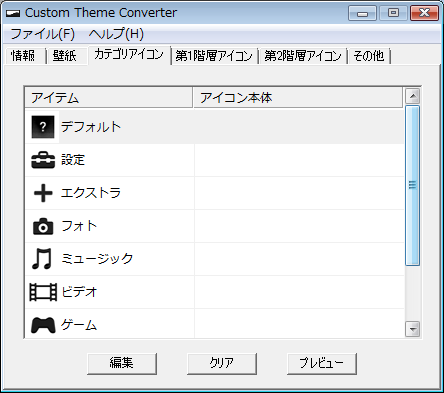
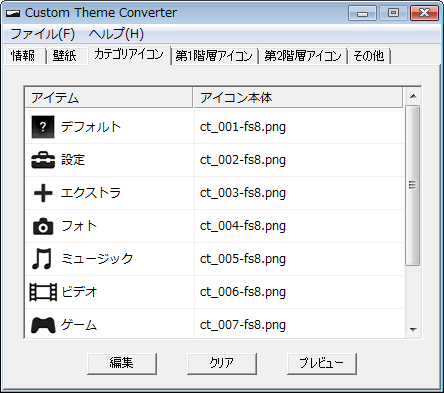
| 2.カテゴリアイコン |
|
もし、8bitへの減色の仕方がわからないとき、またはアルファチャンネル付き8bitにしたいときは 「カスタムテーマ作成@wiki」の「pngquantで減色」をやってみてください。 (まる投げ!!) 「カスタムテーマ作成@wiki」の「pngquantで減色」 8bitのアルファチャンネル付き画像を作成出来るソフトならいいのですが、そうでないならやはり上の「pngquantで減色」で、 8bitのアルファチャンネル付きPNGを作れます。 試してみてね。 |
|
じゃあ、さっそくテーマを決めなきゃね。 う〜〜〜〜ん・・・・じゃイカ娘で!!(なぜだ?!) まずは絵を作ります。 |

pspの壁紙用に作った絵です。(背景は透明です) で、このままでは大きいのでリサイズして高さを48picにします。当然、縦横の比率は保持したままです。 ちなみに、この絵は透過PNGで32bitカラーです。 |

高さ48へリサイズしたレイヤーを64x48の大きさのキャンバスに貼り付けます。 この時点でも透過PNGで32bitカラーです。 |
|
+ |
|
この絵をレイヤーで重ねる⇒ |
|
|
さらに、「設定」用のカテゴリーにするため、それがわかる絵を付け加えます。 まぁこれはやらなくてもいいですが、あとで何のカテゴリーかわかるようにしといてください。 (ファイル名とかを工夫したりね) 一応これで保存します。保存する時は「ファイルの種類」をPNGで保存します。(殆どの場合32bitのPNG画像です) (8bitの透過PNGで保存できるソフトを使っている場合はここで8bitのアルファチャンネル付きで保存します。) |
|
8bitのアルファチャンネル付きで保存した人は、ここは飛ばしてね。 それ以外のひとは以下の手順で8bitのアルファチャンネル付きPNG画像にします。 上の 「pngquantで減色」で紹介した「pngquant-1.0_forPSPCT」 を使います。 rarファイルなので、rarが解凍できるツールで適当なフォルダに解凍します。 「Lhaca デラックス版(Vecter)」などの解凍ツールを使用 すると、下のような8ファイルがあります。 pngquant-1.0_forPSPCT ├CHANGELOG ├Makefile.unx ├Makefile.w32 ├pngquant.bat ├pngquant.c ├pngquant.exe ├rwpng.c └rwpng.h (PCのフォルダオプション設定によっては、拡張子(.exe、.bat、その他)などが見えない場合もあります。) 使うのはpngquant.batです。 8bitのアルファチャンネル付きPNGに変換したい絵(32bit PNG)をこのフォルダにコピーします。 pngquant.batをダブルクリックします。 |
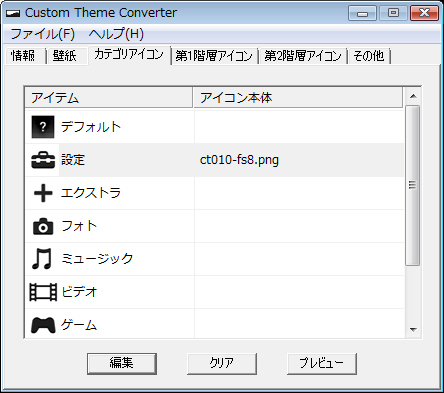
 すると、元のファイル名+「-fs8.png」のファイル名で同じフォルダ内に追加されます。
すると、元のファイル名+「-fs8.png」のファイル名で同じフォルダ内に追加されます。これが8bitアルファチャンネル付きPNG画像です。 見た目は殆ど変わりませんが256色に減色されています。 |

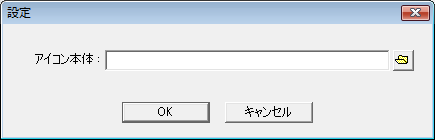
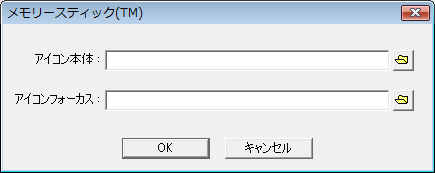
この絵は「設定」カテゴリ用なので、「設定」のカテゴリを選択して「編集」ボタンを押下します。 ファイル選択画面になるので、先ほどの8bitアルファチャンネル付きPNG画像を選択します。 |
|
で、残りのカテゴリアイコンも同様に作って登録します。 |
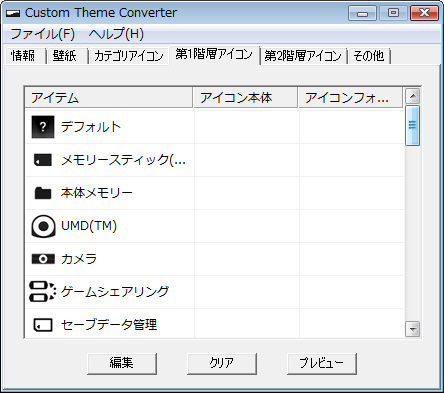
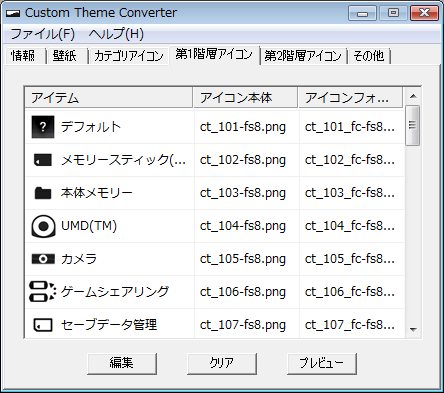
| 3.第1階層アイコン(縦列第1階層) |

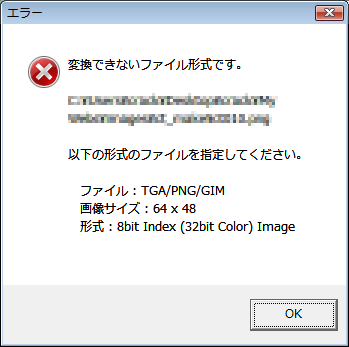
第1階層アイコンは数が多いです。全部で30種類あります。 まぁ全部作らなくってもいいですが、その場合、作らなかったアイコンは初期設定のアイコンになります。 サイズは「48x48」で「8bit Index (32bit Color) Image」の.pngか.tgaか.gimファイルにしなければなりません。 |

カテゴリアイコンの時と同じ手順でやればOKです。 この絵もPSP壁紙用の元絵から切り出したものです。 こんどはこの絵をリサイズして高さを48picにします。縦横の比率は保持したままです。 (関係ないけどカワイイ絵です♪♪♪) |
|
高さ48へリサイズしたレイヤーを48x48の大きさのキャンバスに貼り付けます。 この時点でも透過PNGで32bitカラーです。 |
|
|
+ |
|
この絵をレイヤーで重ねる⇒ |
|
|
さらに何のアイコンかわかるようにそれらしい絵を作ります。 これは本体メモリー用なので、元の絵に似せてそれらしくつくりました。 でも、ぜんぜん違う絵でもいいと思います。 (私のPSPは古い1000なので、このアイコンは表示されませんが・・・(泣) この時点でも透過PNGで32bitカラーです。 保存する時は「ファイルの種類」をPNGで保存します。(殆どの場合32bitのPNG画像です) (8bitの透過PNGで保存できるソフトを使っている場合はここで8bitのアルファチャンネル付きで保存します。) |
|
|
_ |
|
_ |
|
|
という風に第1階層アイコンを全部つくります。(もちろん必要なアイコンだけ作ってもかまいません) また8bitのアルファチャンネル付きに変換するのですが、1つずつでは面倒なので、残りのアイコンも全部作ってから変換します。 変換の仕方は上のカテゴリアイコンで説明した通りです。全く同じなので割愛します。 |
|
第1階層アイコンにはアイコンフォーカスというものがあります。 これは選んだアイコンが判りやすいように、アイコンの周りがボヤッと点滅するアレです。 アイコンフォーカスのサイズは64x64でアイコン本体より大きいです。 そしてこいつも8bitのアルファチャンネル付きで保存する必要があります。 じゃ作ってみます。 |

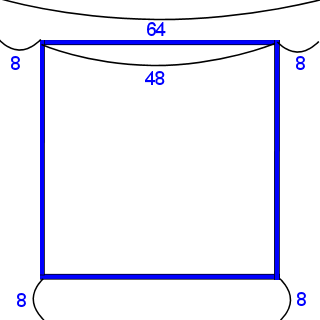
第1階層のアイコンフォーカスは64x64というサイズなので、その真ん中に上で作った アイコン本体がくるようにしなければなりません。 上下左右に8ピクセルの余白部分が必要なわけです。 これがズレると、アイコン本体と点滅位置がずれてしまいます。 |
| アイコン本体 |
|
+ 下に別レイヤーの単色 |
|
結合⇒ |
| 48x48 ぴったりの絵になる |
|
アイコン本体の絵は透明の部分があるため、48x48の境目がわかりません。なので境がわかる絵を用意します。 というわけでまずアイコン本体をコピーしてもう1つ作ります。 さらに、そのアイコンに別レイヤーで背景色を単色でつけます。色は何色でもかまいませんが、アイコンが見やすい色で。 それを結合して1枚の絵にします。 |
| アイコン本体 |
|
単色に変更 |
|
|
さらにもう1枚、アイコン本体を単色にしたものを用意します。 というわけでまずアイコン本体をさらにコピーしてもう1つ作ります。 そのアイコンを単色に加工します。 |
|
アイコンフォーカス 64x64 |
|
別レイヤー |
|
⇒ |
|
|
アイコンフォーカスの64x64 の上に先ほどの48x48のアイコンを別レイヤーで乗せます。 これで位置はわかりました。 |
|
アイコンフォーカス 64x64 |
|
別レイヤー |
|
⇒ |
|
|
先ほどのアイコンフォーカスの上に単色アイコンを元の位置からズレないように乗せます。 これがマスクになります。 |
|
アイコンフォーカス 64x64 |
|
位置ぎめのレイヤーをはずす |
|
ふちぼかしを付ける |
|
マスク画像をはずす |
|
|
上のアイコンフォーカスから位置決めに使った絵のレイヤーをはずします。 さらに単色のレイヤーをマスクにしてにフチぼかしを追加します。ぼかしの色は普通は白が多いのですが、別に何色でも出来ます。 その後、単色のレイヤーもはずします。 |

第1階層のアイコンフォーカスが出来ました。 |
|
これと同じ用にアイコンフォーカスをアイコン本体分作ります。 アイコンフォーカスが無いと、アイコンの登録ができませんので作る必要があるのです。 |
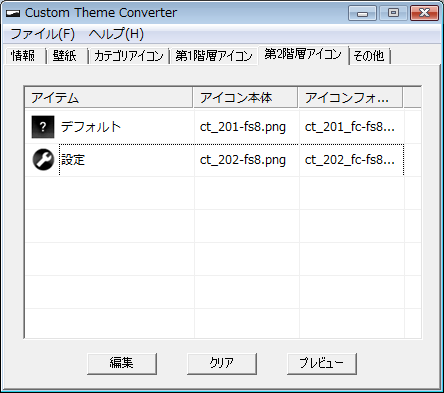
| 4.第2階層アイコン(縦列第2階層) |
|
第2階層のアイコンは32x32というサイズで、2個しかありません。 作成方法は第1階層のアイコンと同じなので特に説明はありません。 アイコンフォーカスは48x48になります。。 いままで通り、サイズと8bit型式に注意して保存します。 |


カテゴリアイコンを全て登録。 アイテムを選んで「編集」ボタンを押下すればファイル選択ダイアログが表示されます。 そこでファイルを選んで「OK」ボタンで登録します。 |


第1階層アイコンを全て登録。 アイテムを選んで「編集」ボタンを押下すればファイル選択ダイアログが表示されます。 アイコン本体のファイルとアイコンフォーカスのファイルを選んで「OK」ボタンで登録します。 2つで1組なので両方のファイルを必ず登録します。 |


第2階層アイコンを全て登録。 第1階層アイコンとおなじで必ず2ファイル1組で登録します。 |
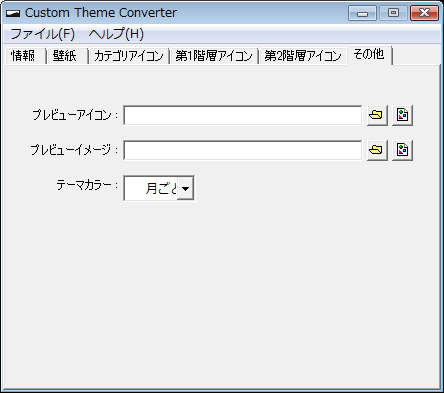
| 5.その他 |

その他タブでプレビューアイコンとプレビューイメージを登録します。 これはPSPでテーマを選ぶときに表示されるアイコンとイメージ画像です。 プレビューアイコンは16x16のサイズで8bitのPNGかTGAかGIMファイルです。 プレビューイメージは300x170のサイズでBMP(ビットマップ)画像です。 テーマカラーは自分の好きでかまいません。 |
|
プレビューアイコンはサイズが小さいですが、今まで作ったアイコンと同じ作り方です。 プレビューイメージは「1.壁紙」のところで使用した壁紙の絵をコピーして300x170にリサイズするのが普通です。 懲りたい人はアイコンも付けた絵にしたりします。 |

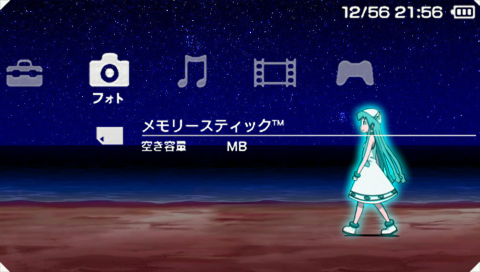
プレビューイメージに使う壁紙です。 今回はこのテーマ用につくりましたが、既存のものでもかまいません。 |

この壁紙にメニューの位置を見つけます。 前にもらったメニューのPNG画像を壁紙の上に乗せて位置をだすことにします。 |

さらにこの上に今回作ったアイコンを載せていきます。 |

そうしたらリサイズで画面を300x170へ縮小します。 縮小した画像は必ずBMP(ビットマップ)で保存します。 プレビューイメージはビットマップ以外、登録できません。 |
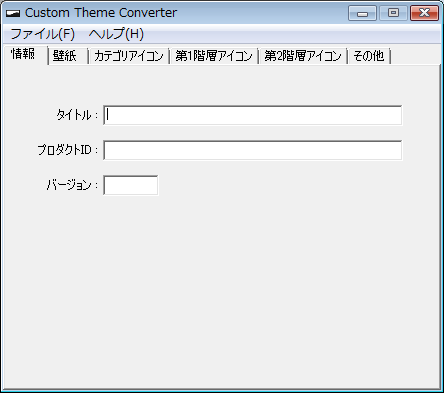
| 6.情報 |

情報タブを開いて必要なことを書き込みます。 「タイトル」はこのカスタムテーマの題なので、今回は「イカ娘カスタムテーマ」にしました。 もちろん何でもかまいません。ここは日本語が使えます。 「プロダクトID」はダウンロード時のファイル名になります。作品名や作者名など半角英数字で48バイト以内で。 日本語は使えません。 「バージョン」はバージョン番号なので、1.0から付けるのが妥当でしょう。 |
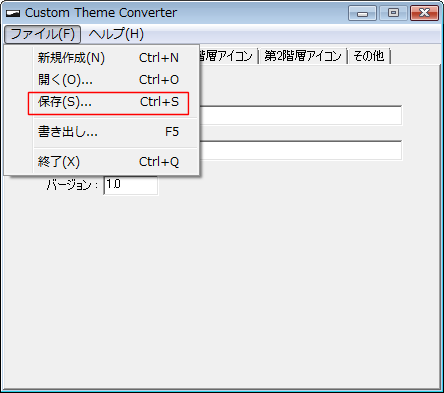
| 7.保存 |


メニューバーの「ファイル(F)」から「保存」を選択します。 保存用ダイアログが表示されますので、適当な名前をつけて保存します。 後で手直ししたい場合などは「開く」でこのファイル名を指定すれば保存したときの状態を再現できます。 |
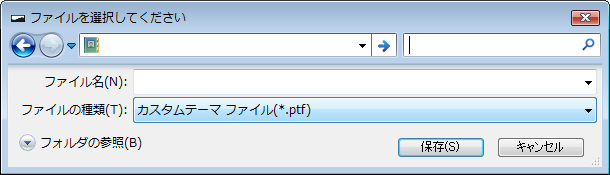
| 8.書き出し |


いよいよ最後の工程です。カスタムテーマの出力です。 まずメニューバーの「ファイル(F)」から「書き出し...」を選択します。 出力用ダイアログが表示されますので、わかりやすい名前をつけて保存します。 |

こんな感じで出力画面が出てきます。 |
|
ごくろうさまでした。 後は出力されたファイル(.ptfファイル)をPSPの所定のフォルダにコピーすればOKです。 もし、わからない事があったら、まずはこのツールと一緒に入っている Custom_Theme-Japanese.pdf ファイルを開いてみてください。 かなり詳しく仕様や作り方が載っています。 さぁこれで、あなたも自分だけのオリジナルメニュー画面をつくれますよ!! |
|
ここで作ったイカ娘のカスタムテーマはメニューの「□カスタムテーマ」からダウンロードできます。 |